列表
-
php
如何在 echarts 中始终显示标记线(markline)问题:在 echarts 中,标记线(markline)用于表示图表中的上限或下限。不过,当数据明显低于上限时,上限标记线将不显示。如何解决此问题,始终显示上限标记线?解决方案:可
-
php
如何让 echarts 的 markline 始终显示?markline 是 echarts 图表中的 上下限显示,用于标记数据中的异常点或趋势拐点。然而,有时候会出现数据离上限较远时,上限的 markline 就不展示的情况。本文将提供一
-
php
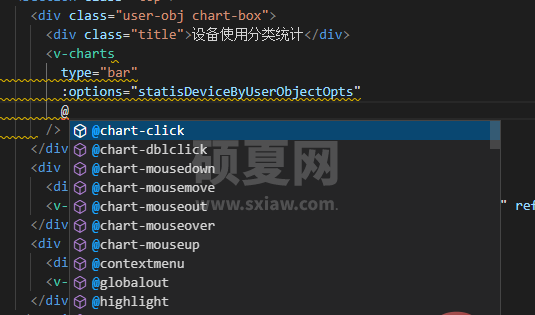
echarts地图图例点击后颜色控制在echarts的地图中,当点击某个图例时,地图区域的颜色可能会发生变化。但如果在option中未指定颜色配置,则此颜色变化可能令人疑惑。本文将探讨造成颜色变化的原因,并说明如何控制这一颜色。原因:vis
-
前端
@charset "UTF-8";.markdown-body{position:relative;word-break:break-word;line-height:1.75;font-weight:400;font-size:15px;
-
前端
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#252933}.ma
-
php
echarts统计,简单示例推荐:《PHP视频教程》先看下效果图看下代码HTML页面 为ECharts准备一个Dom,宽高自定义<div class="panel panel-info"> <div class="panel-body"